

A Apple pode estar se desintegrando em termos de design de hardware e software, mas no seu auge, nos ensinou como algo bom parece estar alinhado corretamente. O ponto ├ę que, quando as coisas se alinham perfeitamente, elas parecem melhores e isso vale para o design industrial e o web design. Os designs de sites geralmente s├úo criados no Photoshop, mas isso n├úo quer dizer que designers e desenvolvedores n├úo mexam na apar├¬ncia de um site em seu navegador. ├ë muito f├ícil mexer com; tudo o que voc├¬ precisa fazer ├ę abrir o console de desenvolvimento web que todos os principais navegadores t├¬m e adicionar preenchimento, alterar a cor do texto, etc. Uma coisa que falta a todos esses consoles ├ę uma ferramenta de alinhamento. Se o Chrome for seu navegador preferido para desenvolvimento, Baseliner ├ę uma extens├úo que voc├¬ precisa experimentar. Adiciona uma s├ęrie de linhas horizontais ├á sua tela. Voc├¬ tem total liberdade para definir o espa├žamento entre essas linhas e suas cores. Al├ęm disso, a ferramenta permite adicionar um preenchimento personalizado ao topo de uma p├ígina antes das linhas de grade.
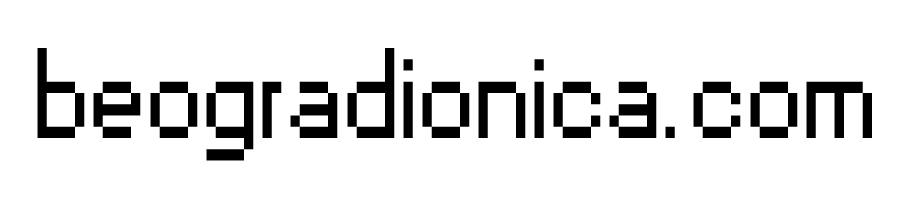
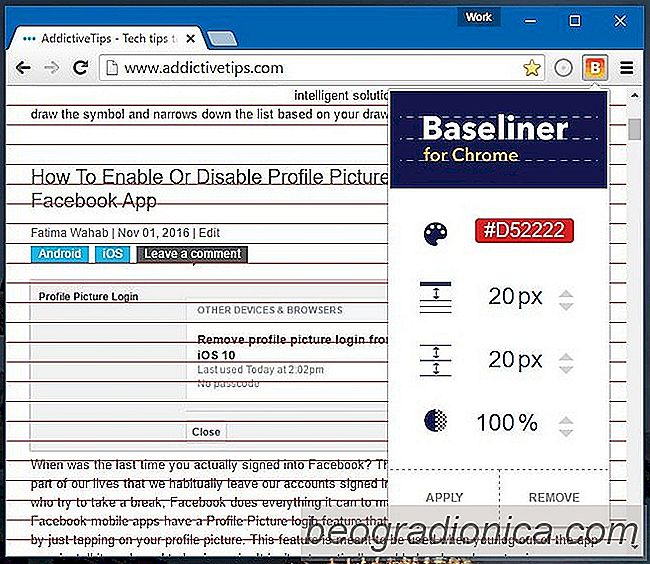
Instale o Baseliner e clique no bot├úo B que ele adiciona ao lado da barra de endere├žo. Um menu ser├í aberto com op├ž├Áes para personalizar sua grade
Por padr├úo, o preenchimento superior ├ę definido como 0px, o espa├žamento entre linhas ├ę definido como 12px e as linhas s├úo cinza com opacidade definida como 100%. Para alterar qualquer um desses valores, clique dentro da caixa ao lado deles
A caixa de cores fornece um seletor de cores padr├úo para alterar a cor das linhas de grade. Os valores de espa├žamento, preenchimento e opacidade podem ser alterados inserindo um n├║mero personalizado para cada par├ómetro. Voc├¬ pode alternativamente usar as setas para cima / baixo para aumentar ou diminuir o valor. Depois de customizar a grade, clique em "Aplicar" na parte inferior.


Obtenha um tema escuro para o Medium no seu navegador
O Medium tornou-se uma plataforma de publica├ž├úo bastante popular. Concedido, ├ę livre conte├║do gerado pelo usu├írio, mas, no entanto, ajuda as pessoas a encontrar seu p├║blico-alvo. Tem mais do que apenas o uso pretendido; os desenvolvedores ├ás vezes usam isso como uma home page do produto para o produto.

Como adicionar um site à discagem rápida no Firefox
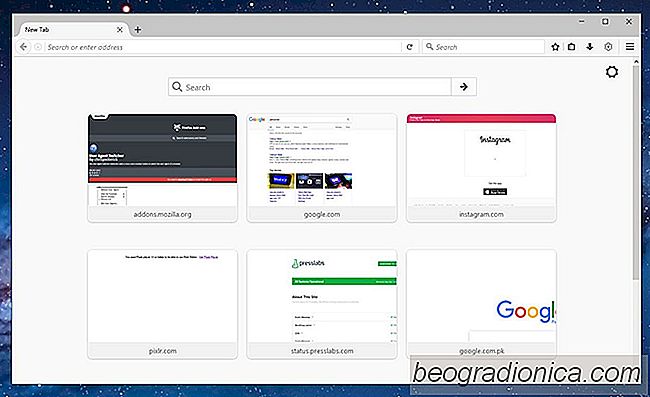
A nova p├ígina da guia no Chrome e no Firefox apresenta sites que voc├¬ visita com frequ├¬ncia . Esse recurso espec├şfico, por exemplo, a discagem r├ípida, ├ę preenchido ao longo do tempo. Ele seleciona quais sites voc├¬ frequenta e atualiza para refleti-los. H├í uma diferen├ža fundamental entre o modo como o recurso de discagem r├ípida no Firefox funciona com a maneira como ele funciona no Google Chrome.